Poznaj triki, które zatrzymają użytkownika na Twojej stronie!
Aż 70% osób, które robi zakupy w internecie, porzuca swoje koszyki zakupowe przed sfinalizowaniem transakcji z powodu kiepskiego UX*, czyli User Experience. Co kryje się pod tą nazwą? To po prostu doświadczenia i emocje, które towarzyszą użytkownikowi w czasie zakupu. Jak więc skutecznie zatrzymać ich na stronie internetowej?
Czytaj dalej, a dowiesz się:
- Dlaczego UX jest tak ważny?
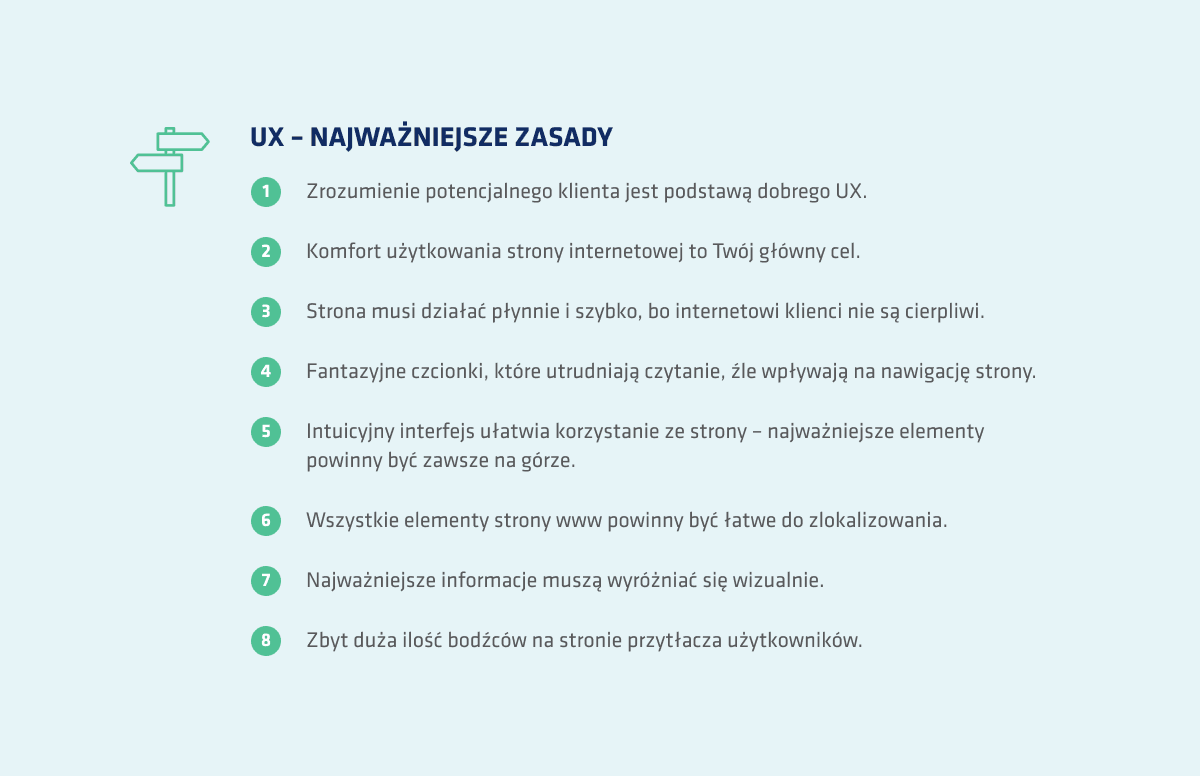
- Jakie są jego najważniejsze zasady?
- Czy szybkość strony internetowej jest dla użytkowników kluczowa?
- Wyświetlanie strony na urządzeniach mobilnych – dlaczego jest to ważne?
- W jaki sposób stworzyć dobry projekt strony pod UX?
- Wyszukiwarka wewnętrzna – czy jest konieczna dla poprawienia wyniku UX?
- Nawigacja na stronie www dla ludzi ze szczególnymi potrzebami – o co zadbać?
UX – co to jest?
Wyobraź sobie, że chcesz szybko dowiedzieć się czegoś o produkcie – masz tylko kilka minut, bo obowiązki wzywają, a lista rzeczy do zrobienia wciąż jest długa. Niestety, strona internetowa producenta po kilku sekundach przyprawia Cię o ból głowy. Trudno znaleźć interesujące Cię informacje, a każda nowa podstrona ładuje się wieczność. Jaka byłaby Twoja reakcja? Większość osób natychmiastowo opuści taką stronę i najpewniej nigdy więcej nie pomyśli już o zakupie produktu czy usługi za jej pośrednictwem. Okazuje się, że szybkość strony i jej design wpływają na odbiór całej marki, a firma może stracić przez to potencjalnego klienta, bo nie zapewniła mu odpowiedniego User Experience (po polsku: doświadczenia użytkownika).

Potencjał UX jest nieoceniony. Dane pokazują, że może on zwiększyć konwersję klientów nawet o 400%*, a 80% użytkowników jest w stanie zapłacić za produkt więcej, aby tylko ich doświadczenie zakupowe było pozytywne*. Właśnie dlatego nieprzystosowanie strony internetowej do potrzeb potencjalnych klientów może Cię słono kosztować, bowiem 88% osób* nigdy więcej nie odwiedzi strony internetowej, z którą ma negatywne wspomnienia. Stawka jest więc wysoka. Na szczęście UX nie musi być czarną magią. Wystarczy poznać jego podstawowe zasady.

Zastanawiasz się, czy Twoja strona www jest atrakcyjna dla klientów? Dobrym sposobem na jej przetestowanie jest poproszenie kogoś, kto nie jest z nią zaznajomiony. Poproś o ocenę strony w kontekście łatwości użytkowania, czytelności, a także ogólnych wrażeń. Świeże spojrzenie osoby, która pierwszy raz ma styczność z treściami i wizualizacją, które przygotowałeś, może być na wagę złota.
Czytaj również: Marka zaangażowana w problemy społeczne – jak robić to z klasą?
Szybkość strony internetowej – dlaczego jest ważna?
Użytkownicy internetu nie są znani ze swojej cierpliwości, a 1 na 4 odwiedzających natychmiastowo zamknąłby stronę, która ładuje się dłużej niż 4 sekundy**. Niemal połowa (46%) osób nigdy więcej nie odwiedzi strony, która kiepsko funkcjonowała. Nawet najmniejsze potknięcia techniczne mogą odstraszyć potencjalnych klientów: dodatkowa sekunda ładowania obniża ich satysfakcję o 16%**.
Właśnie dlatego szybkość strony internetowej jest jednym z kluczowych elementów UX, a Twoja strona powinna się ładować nie więcej niż 3 sekundy. To ile osób odwiedza stronę, ma oczywiście wpływ na jej szybkość, więc im większym zainteresowaniem cieszą się nasze produkty, tym więcej uwagi należy poświęcić technicznym aspektom UX. Wyświetlanie strony, która kiepsko się ładuje, to antyreklama firmy, którą użytkownik zapamięta na długo.
Czytaj również: E(mpa)tyczna sprzedaż – zrozum i szanuj, a kupią
Czy stworzenie mobilnej wersji strony internetowej według zasad UX jest konieczne?
Mobilna wersja strony internetowej to w dzisiejszych czasach konieczność. W styczniu 2021 roku 4,66 miliarda ludzi było aktywnymi użytkownikami internetu****, a 92,6% z nich korzystało z sieci na urządzeniu mobilnym. Brak kompatybilnej wersji strony oznacza więc zignorowanie potrzeb rynku. Jeśli strona nie jest dostosowana do smartfona czy tabletu, prawdopodobieństwo, że klienci nie sfinalizują na niej zakupów, wzrasta 5 razy*.

Projekt strony pod UX – jak go stworzyć?
Strona internetowa powinna być czytelna, a wszystkie interesujące na niej informacje łatwe do zlokalizowana. Żeby Twój projekt był przyjazny, najważniejsze informacje umieść w centralnej części strony. Każdą sekcję dokładnie opisz. Pamiętaj też, że ikony i wszelkie przyciski powinny być proste, aby nikt nie musiał się zastanawiać, do czego służą. Ważna jest też oryginalność, ale jeśli chodzi o sam układ, im jest on bardziej typowy, tym lepiej.
Czytaj również: Jak przygotować politykę prywatności na WWW?
Jak zrobić wyszukiwarkę na stronie i czy jest konieczna?
Wyszukiwarka na stronie html zdecydowanie poprawia wynik UX, ponieważ ułatwia znalezienie interesujących informacji w krótkim czasie. Dobra wyszukiwarka powinna zawsze wyglądać jak pole tekstowe i znajdować się w prawym górnym rogu – to powszechnie przyjęty standard. Poza tym warto pamiętać, aby pole było wystarczająco szerokie i mogło pomieścić całość wpisywanej frazy. Dlaczego to ważne? Użytkownikowi będzie łatwiej zmodyfikować tekst, jeśli zobaczy dokładnie to, co wpisał do wyszukiwarki.

Nawigacja na stronie www dla ludzi ze szczególnymi potrzebami – jak zrobić to dobrze?
Dostępność strony internetowej to kwestia, na którą do niedawna niewielu zwracało uwagę. Wraz z rozwojem internetu stało się jasne, że każdy powinien mieć szansę na dostęp do internetowych treści. Dzisiaj mnóstwo osób słabowidzących, niewidomych lub niesłyszących chce korzystać z sieci, a stworzenie dla nich odpowiedniej strony jest szansą na zdobycie kolejnych klientów. Jak można to zrobić?
● Unikaj małych czcionek i zwiększ przestrzeń między linijkami, aby poprawić czytelność tekstu.
● Zrezygnuj z tekstu pisanego kursywą, ponieważ trudniej będzie przeczytać go dyslektykom.
● Sprawdź, czy użyta przez Ciebie paleta kolorów jest nadal czytelna w skali szarości – jeśli nie jest, to daltoniści będą mieli problemy z dostępem do Twojej strony.
● Jeśli to możliwe, dodaj napisy w materiałach wideo na potrzeby osób niesłyszących.
W świecie, w którym pierwsze wrażenie gra ogromną rolę, a klient nie czeka dłużej niż 4 sekundy na załadowanie się strony internetowej, UX może zadecydować o losach Twojej firmy. Aż 23% użytkowników, którzy mieli dobre doświadczenie na stronie, powie o tym co najmniej 10 kolejnym osobom, natomiast 62% podzieli się z innymi swoim złym doświadczeniem***. Dobry UX to wyjątkowa skuteczna reklama, zatem spraw, aby przeglądanie Twojej strony było przyjemnością, niezależnie od wieku czy potrzeb buyer persony.
Czytaj również: Lead magnet – co to jest, jak go stworzyć i jak wykorzystywać?
* https://truelist.co/blog/ux-statistics/
**https://www.websitebuilderexpert.com/building-websites/website-load-time-statistics/?
***https://www.intechnic.com/blog/100-ux-statistics-every-user-experience-professional-needs-to-know/
**** https://www.statista.com/topics/779/mobile-internet/

